Online event
Last Friday 19th of August we hosted a live demo event on how to install Vue Storefront Odoo API on your local environment.
Take the best Headless system on the open source scene, using the most friendly and powerful technology. Then add the biggest open source ERP Odoo on as a backend and you will get the a framework that will grow with your company. Both systems are heavily supported by great communities and commercial partners so that you can rest assure you will have technical resources to support it's implementation and growth. Land all your orders and clients directly on your Odoo ERP
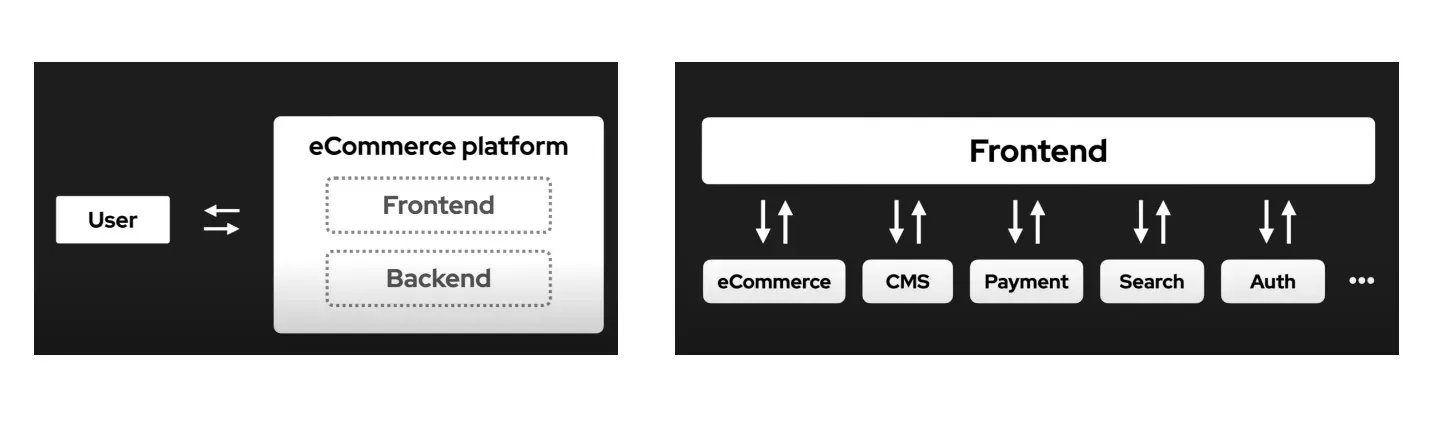
Monolith vs Headless eCommerce Architecture
The frontends and backends of a headless system are decoupled, making it possible to change the content layer without disrupting business. This creates flexibility to allow the front and backend to work independently and create new user experiences without compromising old ones.

The decoupled architecture of headless commerce enables developers to make quick changes, such as implementing new functionalities and integrations without disrupting the backend. Also allows for the creation of customized designs and layouts for different endpoints, since front-end design can be changed without impacting the backend.
Headless commerce allows a business to control all touchpoints. This creates a consistent customer experience across different frontends that enable customers to complete a purchase at any touch point.
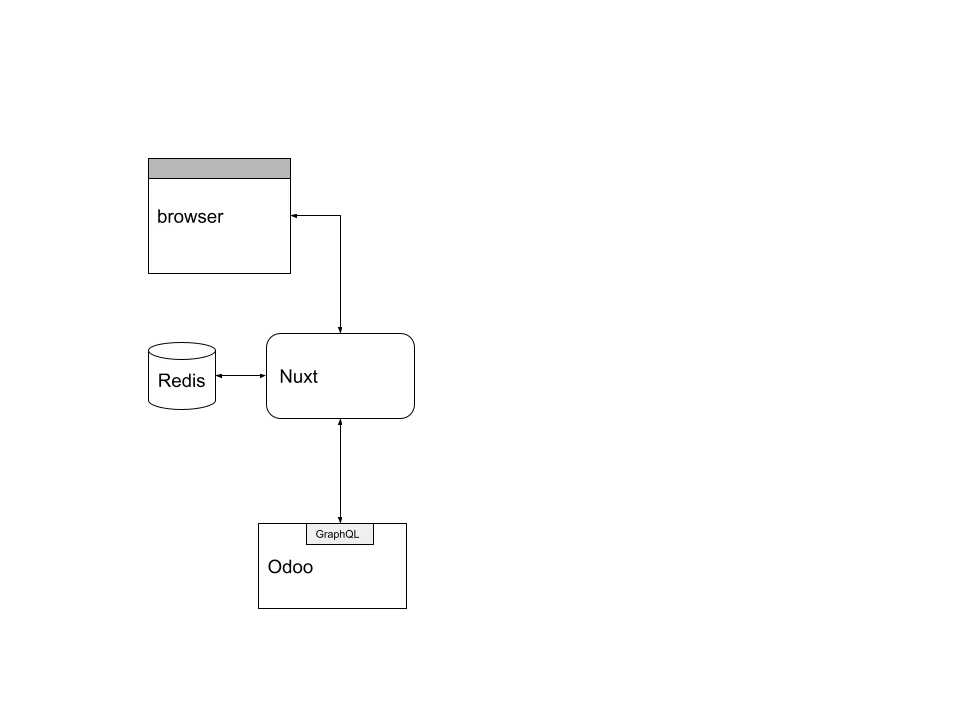
Vue Storefront Odoo API Connector Architecture
Vue Storefront is now Alokai - What's new?

Vue Storefront uses Nuxt.js for serving the website. Having a separate system that serves the website http adds an additional layer but also adds the advantage of being able to stop the backend without totally halting the webshop.
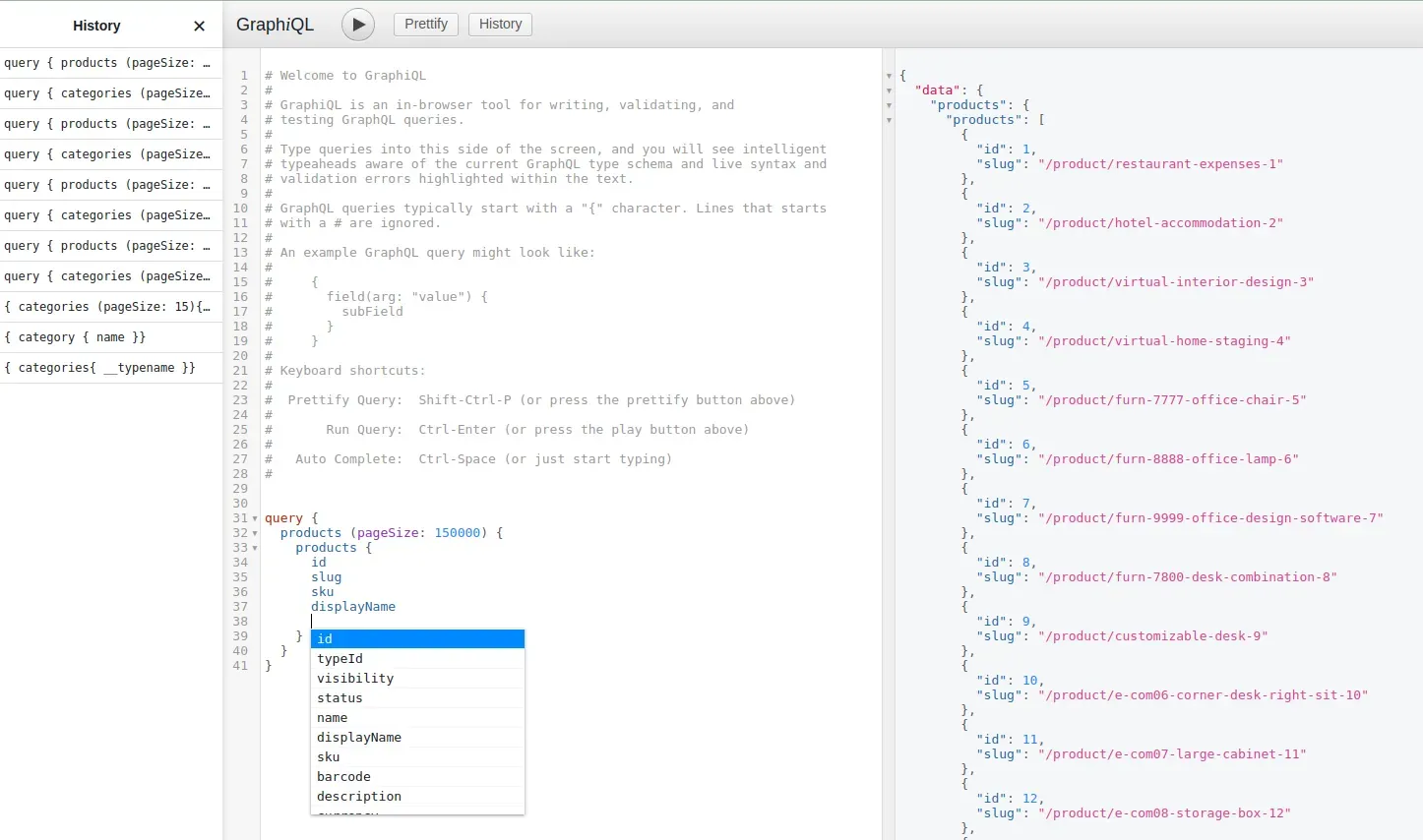
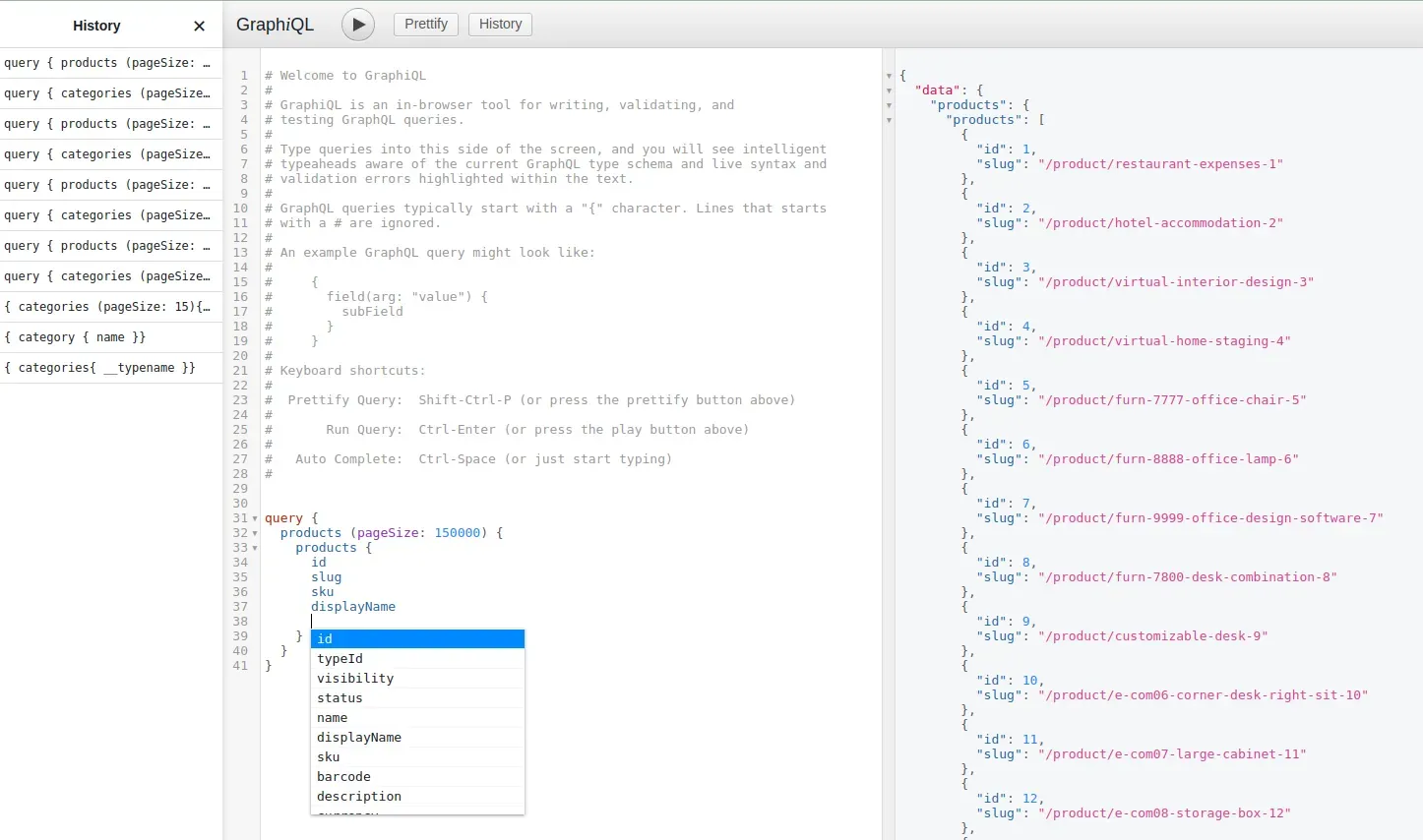
Nuxt.js server will query Odoo through a GraphQL interface. Odoo exposes a tool that allows the frontend developers to have access to the GraphQL endpoints and all it's documentation.

On the right pane you can chose to click on the "Documentation Explorer" where you can list all Queries and Mutations.

Caching System
In production we use SSR cache to serve faster. Before Nuxt.js server calls Odoo, it will check if it already has stored it on Redis server so that it can avoid a roundtrip to the backend. Cache is the best way to make any webserver fast but there are always different strategies depending on how the system is implemented.
How to Setup Odoo and Vue Storefront
If you want to try it your self, here are the steps:
Clone the repos, we took a risk of using dev branch, could be unstable:
# Vuestorefront demo boilerplate
git clone --branch dev --recurse-submodules https://github.com/odoogap/vuestorefront-demos.git
# Odoo Modules
git clone --branch 15.0 --recurse-submodules https://github.com/odoogap/vuestorefront
You might need to adapt this to your local Odoo setup but here is how to run Odoo server:
# Activate Virtual Environment
source ~/envs/15.0/bin/activate
# Run Odoo
~/git/odoo/15.0/odoo-bin --addons-path ~/git/odoo/15.0/addons/,/home/dd/test/dd/vuestorefront -d v15_vsf -i graphql_vuestorefront
You will need open another console on the cloned vuestorefront-demos repo:
cd vuestorefront-demos/demo-1
Create a .env file inside demo-1 folder:
# node specific
NODE_ENV=development
PORT=3000
HOST=0.0.0.0
NODE_LOCALE=en-US
# Redis
REDIS_HOST=127.0.0.1
# Sitemap base url
BASE_URL=http://localhost:8069/
# Sitemap base url
SITE_URL=http://localhost:8069/
BASE_DOMAIN=localhost:8069 # to deprecate
# For the CDN if set
# PUBLIC_PATH=https://xyz.cloudfront.cdn.com
REDIS_ENABLED=false
# REDIS_HOST=127.0.0.1
# REDIS_PASSWORD=
# Used for invalidating cache
# INVALIDATION_KEY=1aff985c-1d53-11ed-843d-e75406e16082
# GOOGLE_TAG_MANAGER_ID=
IS_DEMO=true
# PUBLIC_PATH=https://xyz.cloudfront.cdn.com
# For CI and other deployment scripts
# NUXT_TELEMETRY_DISABLED=1
If you want to test using Redis for cache, just uncomment the REDIS_HOST and sping a Redis container this way:
# Redis
docker run -d --name redis-server -p 6379:6379 redis/redis-stack-server:latest
Check it out on Youtube

Important sites and repos
StorefrontUI
Connector API:
github.com/vuestorefront-community/odoo
Odoo Modules:
github.com/odoogap/vuestorefront